バナーのデザインをする際であったりクライアントにバナーを変えてもらう際にどのような根拠をもってアドバイスしていますか?バナーのデザインはCTR(バナーのクリック率)に大きな影響を及ぼし、更にはその先のCVR(成約率)にも影響を与えることが多いものです。
ここでは、バナーデザインの参考となるように8つのジャンル毎に3つずつ秀逸だと思われるバナーデザインを集めてみました。
クライアントのバナーデザインの提案の際の参考に保存して見ておいてくださいね。
美容・健康関連バナーデザイン事例3選
SUNTORYの胡麻麦茶
非常にシンプルですが効率よく商品の訴求ができている事例です。キャッチコピーはシンプルに「血圧が130越えたらはじめどき。」だけ!あとは商品の画像と的確なタレント採用。ターゲットである40代以上でも瞬時に何の商品なのかを把握できるところが秀逸です。
MEN`S TBCのヒゲ脱毛
脱毛は高額な商品ですので来店という第一歩をいかにハードルを下げて気軽に申込してもらえるかが鍵といっていいでしょう。その中で、このバナーデザインはZ軸(人間は左上⇒右上⇒左下⇒右下のZを描く順番に目線を移します)に上手に訴求ポイントを載せています。
それと、写真でなくシュールなイラストを用いているのも気軽さを演出できていい点です。
MAYBELLINE
こちらは「口紅色診断」という形で興味を引きクリックを誘うのが秀逸な事例です。ボタンを大きめに取り「30秒で」というキーワードを用いることで忙しい女性にも「クリックしてみようかな」と思わせることができています。
食品関連バナーデザイン事例3選
ピザハット
美味しそうなピザの画像を大きく出すことでサイト閲覧者の目線を奪うことができている事例です。人間は綺麗な風景写真や食べ物の鮮明な写真に反応する傾向が強いので活用できる場合は積極的に活用しましょう。
伯方の塩
こちらも先ほどのピザ同様に鮮明なきゅうりの瑞々しい感じが伝わる写真を出すことで目を引くとともに「”ササッと”つくれる!簡単レシピはこちら」という形でサイト閲覧者の誘導が秀逸です。
おせち
おせちという高級感ある商品をブラックやゴールドを使うことで手軽感よりも高級感を前面に押し出しています。これでポップな色使いをしていたら全く異なるイメージを持つでしょう。
ライフスタイル関連バナーデザイン事例3選
ガリバー
通常の枠よりも小さく枠を抑え、そこから車が飛び出すようなデザインにすることで見事に車の躍動感を演出できています。サイト閲覧者の目を引きクリックしてみたいと思わせるのが秀逸なバナーデザイン事例と言っていいでしょう。
MIDORI ONLINE STORE
シンプルなダイアリーのバナーデザインなだけに非常に優しくシンプルなデザインに仕上げたバナーデザイン事例です。商品のコンセプトとバナーデザインのコンセプトが一致しているために、CVR(成約率)の向上が期待できます。
TOYOTA HOMEのガレージのある家
ビルトインガレージの大きな写真をバナー全体に掲載し、テキストは「ガレージのある家」を目立たせたビジュアルで訴求するタイプのバナーデザイン事例です。ガレージのある家に興味がある人は間違いなくクリックしてしまうでしょう。
ゲーム・娯楽関連バナーデザイン事例3選
DMMゲームズ
ゲーム内の実際の画像を用いることでゲームの雰囲気を見た目で感じさせることができている事例です。ゲームは遊んでみるまではどうしても雰囲気が伝わらないものですので実際の画像を見せることで閲覧者はゲームの内容を容易にイメージすることができます。
@ゲームス
ゲーム系のバナーはアニメーションで動きを持たせるというのは非常に効果的です。配信先がアニメーションバナーが可能であれば是非試していただきたいです。
TIPING OF THE DEAD
”ゾンビを倒しに行く”というボタンが非常に閲覧者の興味をそそり「この先に何があるんだろう?」と思わせることでクリックを誘導させるのが秀逸な事例です。上手く閲覧者の感情に訴求できています。
ビジネス関連バナーデザイン事例3選
Green
Greenのバナーはいろんな種類があるようですが、どのバナーもユーモア溢れていて転職=固いものという印象をとっぱらってしまっています。
DA
ビジネス系のバナーは固くなりがちですが、こちらもGreen同様にくずしてユーモアに仕上げています。最近は、ビジネス系のクリエイティブをユーモアを交えて表現するのが流行りになりつつあるようです。
DODA
転職のバナーを単純に制作して掲載するだけだと普通ですが、「合格診断に申し込む」というバナーと遷移先LPを用意することでもっと転職サイトのハードルを下げて閲覧者をサイトに訪問させることができている事例です。
デザイン・芸術関連バナーデザイン事例3選
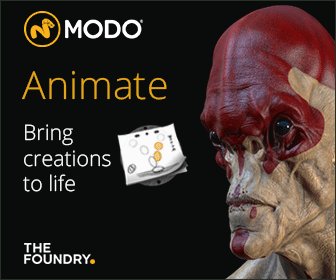
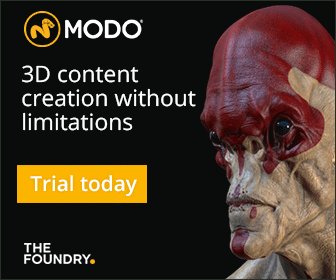
Model Scuipt Animate Render
3Dモデリングソフトのレンダリングツールの紹介バナーです。非常にクオリティの高いモデルをバナーに用いることでツールの正確性やクオリティを伝えることができています。
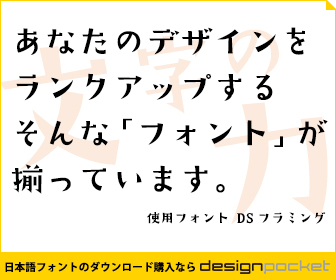
design pocket
日本語のデザインフォントをダウンロード出来るサービスのバナーデザインです。デザイナーの心をくすぐるフォントで上手く訴求できている事例です。
ネット関連バナーデザイン事例3選
日用品を最短で即日届けてくれるLOHACOのバナーデザイン事例。大きな文字で”Outlet””30~80%off”と価格を大きく値引いていることを強調しています。ポイントはすべてを伝えていないこと。バナーを見て安くしてるんだろうな、というのは伝わりますがLOHACOを知らない人にとっては何が安いのか分からないからとりあえずクリックしてみようとなります。伝えるべきポイントを絞ってデザインできている秀逸な事例です。
LION
このバナーのターゲットとなる20~30代ママが気になるクエスチョンとその結果を遷移先のLPで用意することでクリックを誘導させるのが秀逸な事例です。クリックを重視するのであれば、こういった形式が一番効果的でしょう。
宣伝会議
超といっていいほどにシンプルなバナーデザインですがWEBデザイナーでしたら思わずクリックしてみたくなるような訴求がされています。是非真似したいデザイン事例の一つです。
ファッション関連バナーデザイン事例3選
土屋鞄製造所
鮮明でクオリティの高い写真と商品の写真に控えめなテキストがちらほらといったバナーデザイン事例です。商品と写真に自信がある場合にはチャレンジしたいです。ここのFacebookページも参考になりますので是非みてください。毎回多くのいいねがされているFacebookページ運用者は真似して欲しいページです。
American Aparrel
閲覧者の目線をクギ付けにするバナーデザインです。他のバナーと並んで掲載されている場合には間違いなく一番目に留まるでしょう。
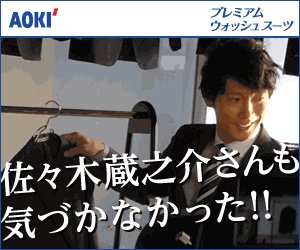
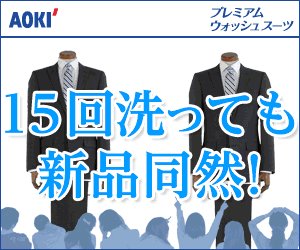
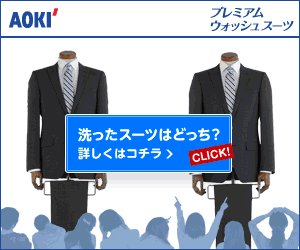
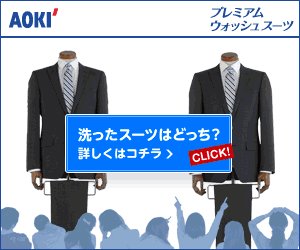
AOKI
ここでもまた質問形式のバナーデザインです。思わず答えが気になってクリックしてしまうような質問が思い浮かんだら真似してみましょう。
最後に
ここではバナーデザインの秀逸な事例をいくつか挙げていきましたが、バナーはテストしてみるまで全く効果が読めないものです。
配信先であったり時期や時間帯など様々な要素で閲覧者の反応は大きく変わってきます。
しかし、王道となる法則のようなものはあります。
- 必ずZ軸上に訴求したい要素を載せる
- 訴求したい商品やサービスとイメージをマッチさせる
- 情報を詰め込みすぎない(伝えたいことをシンプルに絞る)
- ターゲットが高齢であればあるほどフォントサイズを上げる(フォントサイズ=年齢が理想のようです)
- 閲覧者に俺のことだ!(私のことだ!)と思ってもらえるような訴求
大切なのは、ここで挙げたような王道となるデザイン事例を知りつつもキャッチコピーや画像の位置、配信先との組み合わせを変えたりしてみるテストをひたすら繰り返すことです。
記事がお役にたてましたらシェアや保存していただけるとモチベーションになります!
ボタン素材も下記サイトより色々とチェックして勉強してみてください。





























[…] […]