超初心者だった筆者が、超初心者だからこそわかる、超初心者向けのWodPressの使い方についてご説明いたします。
超初心者だった筆者が一番最初にWordPressを開設したのは、WordPressを見たことも触ったことも使い方もわかっていなかった頃でした。いきなり有料のWordPressのテーマパックを購入して簡単インストールのある格安サーバーで意気揚々と開設したのでした。
見た目完璧の、WordPressのスタイリッシュなブログが完成します。
ところが、カスタマイズされたデザインテーマは、ド素人には必要が出てきてもカスタマイズできないのです。まずは超初心者だった筆者がぶつかった困った問題を見ていただいてから、初心者向けのWordPressの使い方を画像でご紹介していきたいと思います。
それにはまず無料でWordPressを開設できる、WordPress.comで練習しながら使い方解説していきたいと思います。そのあとに、ロリポップサーバーでの複数のWordPressの開設法についてや、設定の仕方について説明していきます。
超初心者だった筆者が困った事
一応、WordPressの開設本は2冊ほど読みました。いえ、みっちり読んでません。途中でリタイヤしてしまいました。
読んでもよくわかりません。それはプロの人が解説しているので、「超初心者がわからないところ」がプロにはわからないのだと思います。
筆者は超初心者さんに向けて、できるだけわかりやすい表現と手順でWordPressの使い方を、
- 【初級編】
- 【中級編】
- 【上級編】
に分けてご紹介します。
カスタマイズされた有料デザインテーマソフトの問題点

ダッシュボード(管理画面)もそれぞれ微妙に仕様が違うのです。ならば最初からパッケージ化されている有料のデザインテーマなら大丈夫かと思い購入しました。
しかしカスタマイズされたデザインテーマソフトを購入してみて困ったのが、「一般のWordPress解説本」では最初のページから対応していないのに気がつきます。
カスタマイズされたテーマパックは、そのまま使えばよくできたソフトなのですが、慣れてくると飽きたり変更したりしたくなるものなのです。
WordPress解説本は、有料のカスタマイズされたデザインテーマパックには役に立たない部分が多いです。
SEOにもすぐれたよくできた有料パッケージテーマですが、そもそも初心者には使いこなすだけで大変なのです。web上にマニュアルはありますが、いちいちパスワード入れて読みすすむのも大変です。
そもそも隅々まで解説本を読むのは苦手です。筆者はいきなり触って失敗しながら獲得していったスキルが多いです。
WordPressのカスタマイズされたデザインテーマをいじるうちにテーマが崩れる
筆者がWordPrssを開設した目的は、Google AdSenseを設置したいからでした。Google AdSenseは、Googleが提供しているサービスで、自分のサイトにGoogle AdSenseの広告を載せると収益が得られるのです。
WordPressに広告コードをプログラムに挿入していく最初の設定の、HTMLの入れるべき位置を間違えたのだと思います。テーマのフォームが崩れてしまいました。
結局デザインテーマソフトを再インストールして回復しましたが、とてつもなく時間を無駄にしました。正しい位置「header.php」のところに入れるのですが、カスタマイズされすぎたテーマパックでしたので、どこかわからない状態でした。
参考:「オンライン ビジネス」
筆者は、Google AdSenseの広告掲載許可まで半年ほどかかりました。
【初級編】超初心者さんにおすすめする練習用無料のWordPressはこれだ!!!

趣味のブログでしたら無料でここまで使いやすいブログはないと思います。無料レンタルブログで使いにくいブログはたくさんあります。
無料の中では、「WordPress.com」が一番だと思います。
しかし実際に有料サーバーに、独自ドメインでWordPressをインストールしたダッシュボードとは若干違います。WordPress.comのダッシュボードは、非常にわかりやすくできています。
注意ポイント!
WordPress.comでは、JavaScript(ジャバスクリプト)が使えないのでグーグルアドセンス等広告の収益化はできません。b
JavaScriptを使っていない、アマゾンアフリエイトやA8はできますが制約があります。
さあ、以下でさっそく練習用のWordPressを作って見てください!選択していくだけで、WordPressブログが開設できます。
実際にやってみましょう!
「WordPress.com」サイト作成はこちら
WordPress.comでWordPress開設の練習をする
ステップ(1) 無料を選択します。
「無料で開始」をクリックします。次に移動します。
ステップ(2)WordPressダッシュボードが開きます。管理画面のことです。
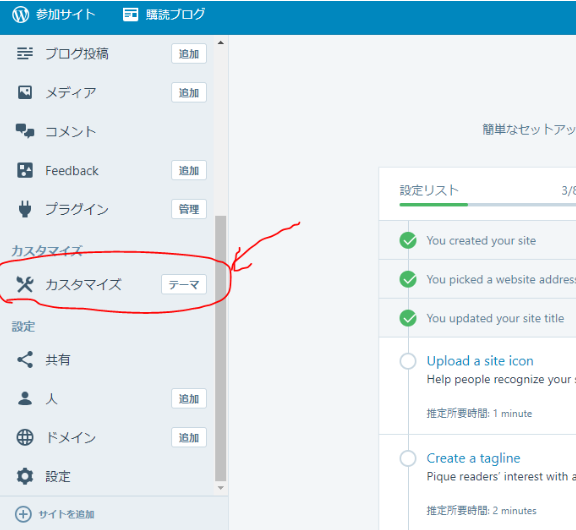
ステップ(3)カスタマイズを選択してテーマを選びます。
カスタマイズをクリックするとページが(4)の画像に変わります。
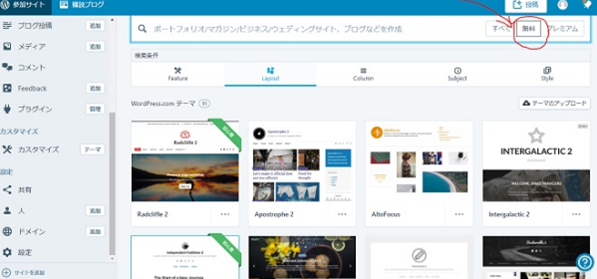
ステップ(4)無料をクリックして無料のテーマを表示させます。
プレミアムは料金かかります。無料を必ずクリックしましょう。
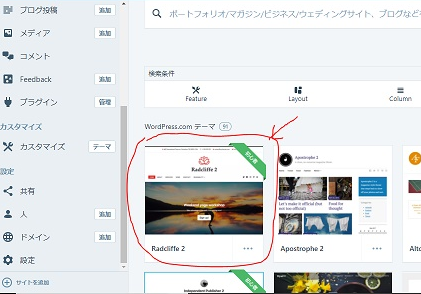
ステップ(5)無料テーマの中からお好きなテーマを選びます。
テーマはあとから何回でも変更できます。いろんなテーマを見てみましょう。
テーマの画像をクリックすると(6)の画面に変わります。
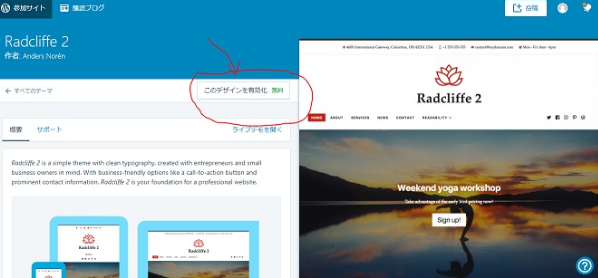
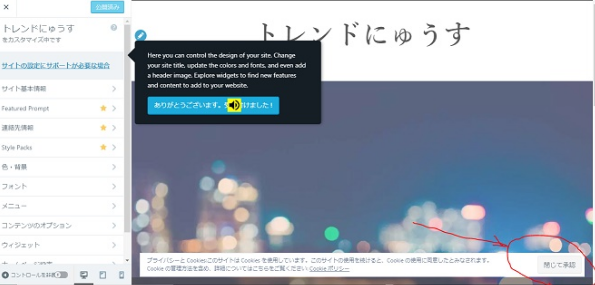
ステップ(6)このデザインを有効化をクリックします。
ステップ(7)閉じて承認を押します。
カスタマイザーのページが開きます。カスタマイズが終わったら左上の×をクリックするとダッシュボードに戻ります。
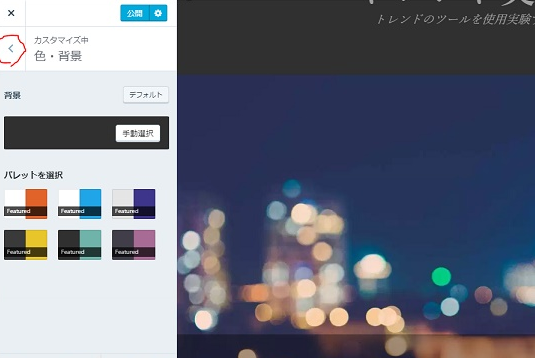
ステップ(8)色と背景をクリックします。
タイトルの背景を変えます。
ステップ(9)画像を選択をクリックします。
前もって、お使いのパソコンのピクチャーのフォルダに、使いたい画像を入れておいてください。画像はJPEGで保存しておきます。
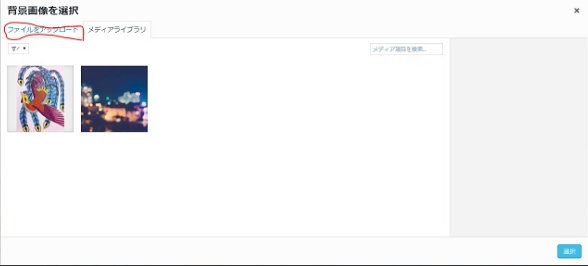
ステップ(10)ファイルをアップロードをクリックします。
左の鳥の画像は、筆者が前もってアイコン用にアップロードしておいたもので、通常はテーマに始めから使われている画像が一枚あるだけです。
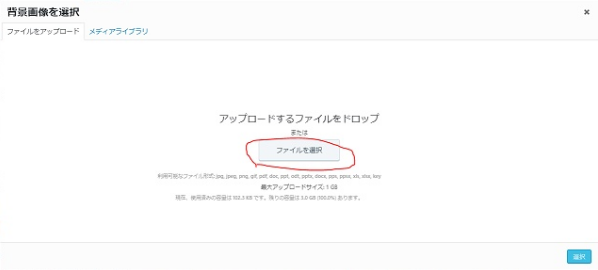
ステップ(11)ファイルを選択をクリックします。
ファイルを選択をクリックすると、お使いのパソコンのピクチャーフォルダが立ち上がります。
パソコンの目的の画像をクリックして開くをクリックするとアップロードされます。
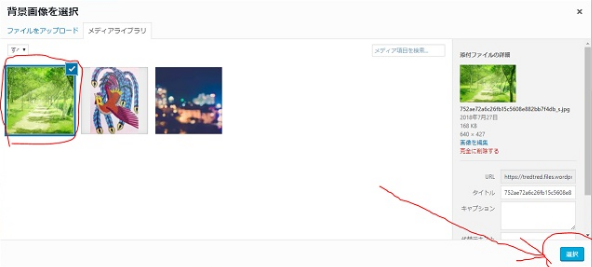
ステップ(12)目的の画像にチェックが入っていることを確認して右下の選択をクリックします。
ステップ(13)タイトルの背景画像が変わります。
タイトルを「トレンドにゅうす」から「トレンド実験場」に変更しています。次に好きな色を選択します。
ステップ(14)パレットを選択して背景をカラーにしてみる。
いろいろ色選択したり、パレットにしたり、手動にしたり、画像にしたり遊んでみてください。背景画像は消して無地のカラーにしてみました。
練習なのでいろいろやってみると良いです。
ステップ(15)「 < 」 をクリックして元の画面に戻ります
ステップ(16)ブログ投稿をクリックします。
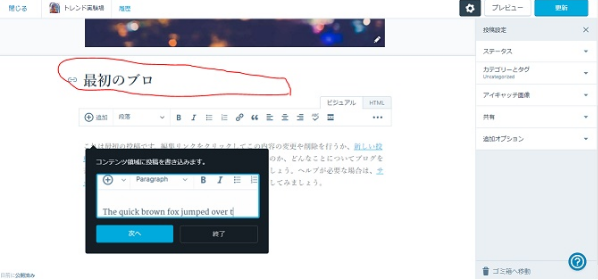
「最初のブログ投稿」を編集して自分の最初の投稿をします。
ステップ(17)最初のブログ投稿をクリックするとタイトル編集画面がでます。
次へをクリックします。
ステップ(18)最初のブログタイトルを消して自分の投稿のタイトルをいれます。
ステップ(19)投稿編集
ブログ投稿の上にある画像のことをアイキャッチ画像と言います。
最初にあった画像の右下の鉛筆マークをクリックして、タイトル背景でやったように、ファイルをアップロードして選択します。
注意ポイント!
有料サーバーでのWordPressの場合、画像はメディアの追加を押してアップロードして選択します。アイキャッチ画像はアイキャッチ画像を追加ボタンを押して同様に画像アップロード選択をします。
ステップ(20)更新をクリックしてプレビューを押すと投稿したブログが見れます。
有料サーバーに設置するWordPressの場合は、公開をクリックします。
もしくは下書きをクリックして未公開で保存して更新をクリックします。WordPress.comは更新をクリックします。
ステップ(21)プレビュー画面で投稿したブログを見てみましょう。
上下切れてますが、実際は画面いっぱいで下にスクロールしないとすべてが見えません。
以上で無料で練習できる(もちろん使用もできます)WordPress.comの、無料WordPressブログ使い方の説明をいたしました。
普通の有料サーバーで設置するWordPressとほぼ一緒です。若干違うのはWordPress.comブログのほうが、いちいち吹き出しでヘルプ説明が出てくるので、超初心者さんにとてもわかりやすいと思います。
ただ無料ではたくさんあるプラグインが使えません。プラグインは使えなくても、ブログ機能は一般的なレンタルブログよりも投稿更新が簡単です。どんどん投稿してみてください。
投稿をしてから、メニューを作ります。メニューはお好きな項目を入れます。
固定ページにプロフィールや、ブログの説明ページなども作ります。作りたくなかったら作らなくてもかまいません。
以上のように、WordPressは設定してしまえば、使い方は実に簡単です。サクサク書いて画像貼り付けて更新して終わりです。
次にいよいよドメインを取得して有料サーバーに設置する複数のWordPressの使い方を説明していきます。
【中級編】ロリポップサーバーでWordPressを複数開設する実況解説
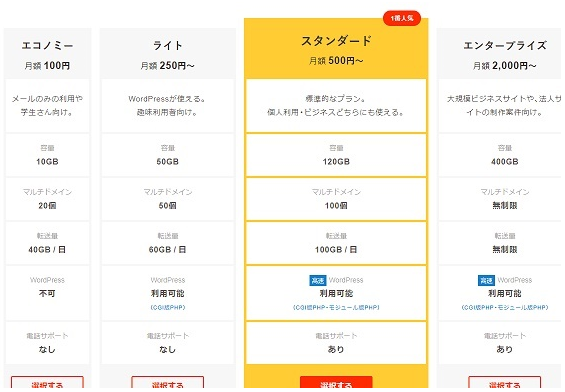
ロリポップのスタンダードプランは、WordPressが複数インストールできるので、筆者が契約したばかりのロリポップのスタンダードプランで、複数のWordPressを設置してみます。
ドメインで検索すると様々なドメイン取得会社がありますので、お好きなドメインを取得してみてください。
もしくは独自ドメインを取得しなくても、ロリポップのドメインがあてがわれますので、それにWordPressをインストールしても良いです。
ステップ(1)スタンダードプランを選択して契約します
- 住所
- 氏名
- 支払い方法
- メールアドレス
- ドメイン登録等
必要項目を記入して契約します。
「ユーザーネームやパスワード、ドメイン、メールアドレス、ブログタイトルは必ずメモして保存しておきましょう。」
ステップ(2)WordPressをインストールする
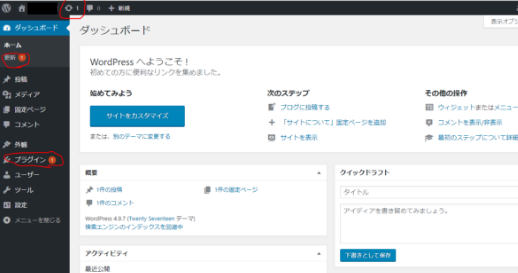
WordPressをインストールするをクリックするだけでインストールできます。赤で囲んだどちらをクリックしても良いです。
ステップ(3)WordPressがインストールされ管理者ページURLが表示されます。
管理者ページURLはブックマークして、パスワード、ユーザーネーム、メールアドレスとともにメモして保存しておきましょう。
ステップ(4)管理者ページURLからパスワードを入力してWordPressのダッシュボード(管理画面)に入ります。
ダッシュボードに入って、WordPressの更新やプラグインの更新のお知らせが表示されていたら、クリックして更新します。
ときたまアップデートがあるので、更新表示がでたら必ず更新しておきます。
注意ポイント!
今回は一つの独自ドメインでサブドメインを作って複数のWordPressを作成しますが、独自ドメインを複数作って複数のWordPressを作成する方法もあります。
ドメイン取得や管理にはお金がかかりますが、サブドメインで作れば、一つの独自ドメインで無料で追加の複数WordPressが作れるのでお得です。
ロリポップのスタンダードプランでは、100個までWordPressブログが作れます。
注目ポイント!
何のために複数のWordPressを作成するかというと、一つの分野に特化して専門性を高めた方がアクセス上位に認識されやすいからです。筆者のメーンブログは一つのブログで多様な記事をアップしており、カテゴリー分類が大変になってしまいました。
複数のWordPressがあれば、カテゴリーごとに一つのWordPressを作れば、カテゴリー分類がややこしくなりません。
読者も見やすいですし、専門性に特化してアクセス上位も狙えるわけです。Googleは専門性がお好きです。
ステップ(5)サブドメインを作成してもう一つWordPressをインストールします。
WordPressのインストールをクリックすると、ログアウトしてロリポップのユーザーログイン画面に戻ります。
ログインします。またWordPressの簡単インストールをクリックします。
利用データベースをプルダウンして「新規自動作成」にします。新規自動作成にしないと、すでに作ったWordpressに上書きされてしまいますので、新規自動作成にするのは重要注意ポイントです。
独自ドメインの後に、「入力は任意です」にお好きなサブドメインを入れます。
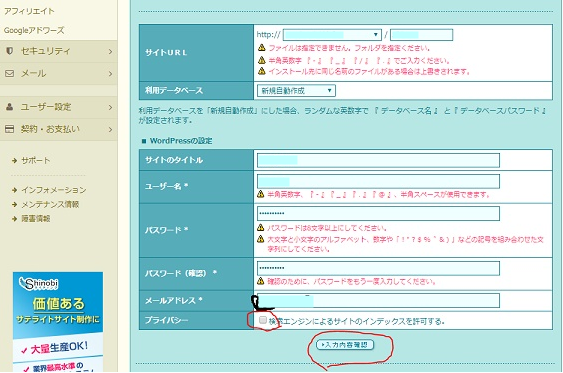
ステップ(6)入力内容を確認をクリックします
検索エンジンによるインデックスを許可するのチェックを外しておきます。
サイトが完成したらダッシュボードからインデックスするにチェックを入れます。外しておかないと、未完成ブログはダメサイトだとGoogleに認識されてしまいます。
注意ポイント!
筆者はユーザー名は、サブドメインごとに違ったものにします。筆者はわかりやすいようにサブドメイン名の一部をユーザー名に使用しています。
ステップ(7)WordPressをインストールする
承諾するにチェックを入れて、インストールをクリックします。
ステップ(8)二つ目のWordPressが完成し管理者ページのURLが記載されています。
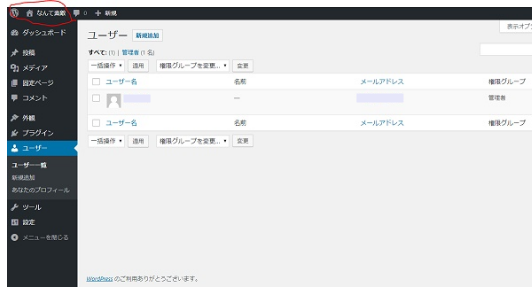
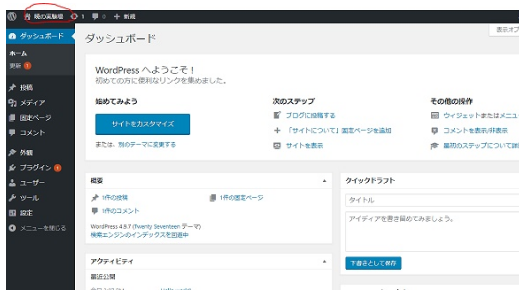
ステップ(9)2つのWordPressのダッシュボードを確認します。
1つ目のWordPress「なんて素敵」
2つ目のWordPress「暁の実験場」
2つのWordPressが作成されました。
ステップ(10)WordPressのダッシュボードから設定する
二つ目のWordPressの「暁の実験場」の設定をします。
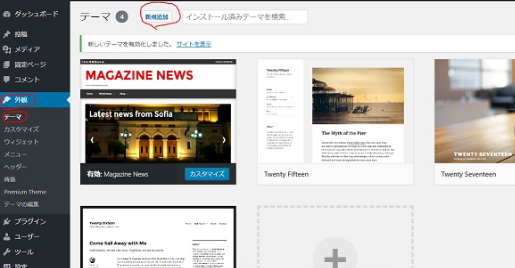
ダッシュボードの外観→テーマ→テーマの「新規追加」をクリックするとたくさんのテーマがありますのでお好きなテーマをクリックするとそのテーマが有効になります。
最初から設定されているテーマをそのまま使ってもかまいません。
テーマはいつでも変更できますが、投稿記事が増えたころにテーマを変更すると、テーマデザインから文字がはみ出たり崩れたりすることもありますので、最初のテーマ選びは慎重にして、テーマは変更しないほうが良いです。
投稿記事がたまる前に、お思う存分テーマを変更してみて自分にピッタリなテーマを選んでください。
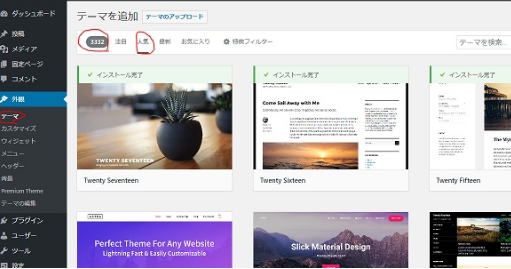
テーマは注目をクリックしたり、人気をクリックしたりするとたくさんのテーマが表示されます。筆者はMAGAZINE NEWSを選んでみました。
下にスクロールするとたくさんのテーマが現れます。フィルターで検索をしぼることもできす。画像はそれぞれ変更できますので、写真に注目しないでデザインレイアウトで選びましょう。
ステップ(11)プラグインを入れる。
プラグインとは差込口といった意味のIT用語で、ソフトウエアに機能を追加する小さなプログラムのことです。
注意ポイント!
便利な機能のプラグインがたくさんあるのですが、プグインを入れるのは一つずつにしておいたほうがよいです。不具合があれば最近入れたプラグインを停止して削除すれば良いです。
しかし最初から入っているプラグインは必要な機能ですから、プラグインを有効にします。
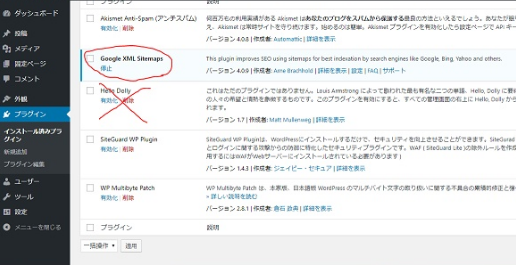
オススメのプラグイン:Google XML Sitemaps 投稿したことをGoogleにわかってもらうための機能です。サイトマップです。
Hello Dollyの歌詞が流れるとかのプラグインは筆者はいらないので削除します。
すべて有効化にします。
ステップ(12)Akismet Anti-Spam (アンチスパム)プラグインの設定の仕方
これはいれておかないと、海外からものすごい数のスパムコメントが来ます。無料での設定法を説明していきます。
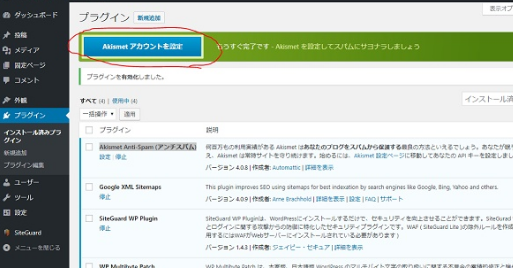
Akismet Anti-Spam (アンチスパム)プラグインを有効にすると緑の帯が出てきます。Akismetのアカウントを設定をクリックします。
次に手順を説明していきます。
step1
step2
APIキーを取得をクリックします。
step3
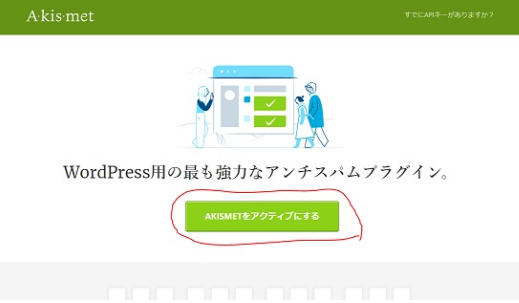
普通は英文で表示されますが、筆者は翻訳拡張機能を入れていますので、日本語に翻訳されています。アクティブにするをクリックします。
step4
普通は英語ですが以下は翻訳しています。入力して続けるをクリックします。
step5
メールが送られてくるのでメールの表示をクリックします。WordPressのアカウントとパスワードでログインします。
左端のパーソナルを選択します。無料です。
step6
金額を左にスライドさせて0円にします。
step7
サブスクリプションの作成をクリックします。
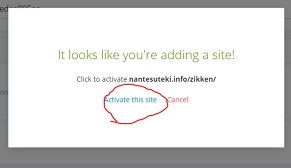
step8
アクティブをクリックするとダッシュボードに戻ります。
step9
ダッシュボードに戻ったら変更を保存して終了です。
ステップ(13)ユーザーからプロフィールをクリックして色を変更します。
左の項目のユーザーかあなたのプロフィールを選択します。管理画面の配色で好きな配色を選びます。
筆者はサンライズを選んでみました。複数のWordPressを開設する場合、それぞれのダッシュボードを色分けしておくとうっかり投稿サイトを間違えたりしないので便利です。
ダッシュボードの色が変更されました。下のほうにある「プロフィールの更新」をクリックします。
プロフィールの記入はあとでいつでもできます。しなくても良いです。
ステップ(14)入れるべきプラグイン
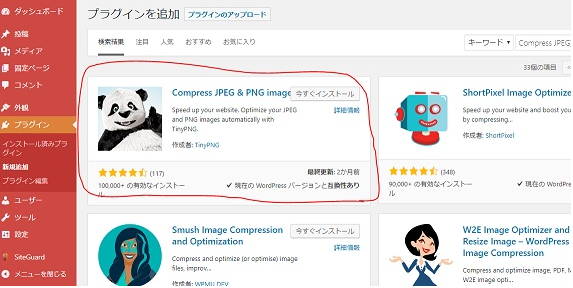
オススメ:Compress JPEG&PNG image
画像を圧縮してくれるプラグインです。(無料ですと月に500枚までの制限があります。
しかしWordPressは自動でオリジナル画像を別のサイズで4~5枚生成するので、実質100枚くらいしか圧縮できません。
いますぐインストールをクリックします。有効化をクリックします。
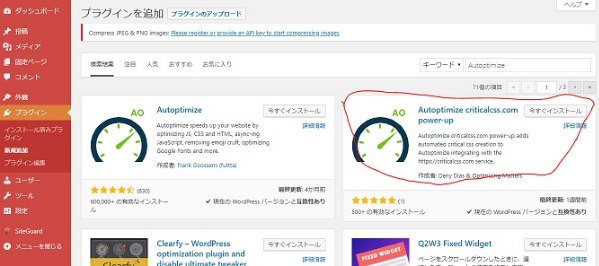
オススメ:Autoptimize criticalcss.com power-up
WordPressを高速化してくれるプラグインです。今すぐインストールをクリックして有効化をクリックします。
【上級編】3つ目のWordPressを開設して憧れのテーマ 「Simplicity2」をアップロードして入れてみる
【上級編】としましたが、あくまで「超初心者」のくくりの中での上級編です。超初心者もこの【上級編】の通りに実行すれば完成します。
ロリポップのユーザーページにログインして、3つ目のWordPressをインストールします。
「Simplicity2」(シンプリシティー)はWordPressのテーマとして無料で公開されています。作者のサイトからダウンロードして、WordPressにアップロードする手順について説明していきます。
Simplicity2のような高機能のテーマをインストールする前には、プラグインは何も入れないほうが良いです。テーマにすでに機能が入っていると二重になりますので、
テーマをインストールして様子を見てからプラグインを入れるのを考えたほうが良いです。
ステップ(1)Simplicityの改良版Simplicity2とは
無料で公開されている内部SEO施策済みのシンプルなWordPressテーマです。
「Simplicity」の公式サイトはこちら
筆者もSimplicity2を使うのは初めてなので、実際にインストールしながらの実況解説になります。
step1
上記のSimplicity のサイトの右側に「Simplicity2」「Simplicity2 子テーマ」 「スキンのダウンロード」がありますのでそれぞれクリックしてダウンロードしておきます。
スキンのダウンロードは「Simplicity2」に最初から入っていますので、スキンのダウンロードは必要ありません。
step2
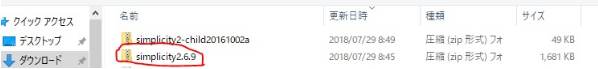
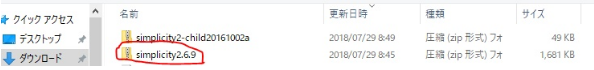
ダウンロードしたテーマを確認します。パソコンのダウンロードフォルダの項目の中にあります。
「Simplicity2」「Simplicity2 子テーマ」が圧縮フオルダでパソコンにダウンロードされています。スキンはこの中に含まれています。
step3
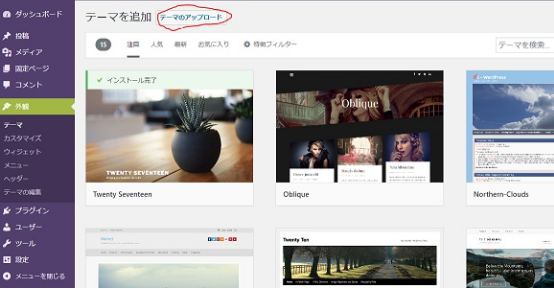
WordPressダッシュボードの「外観」をクリックします。テーマの新規追加をクリックします。テーマのアップロードをクリックします
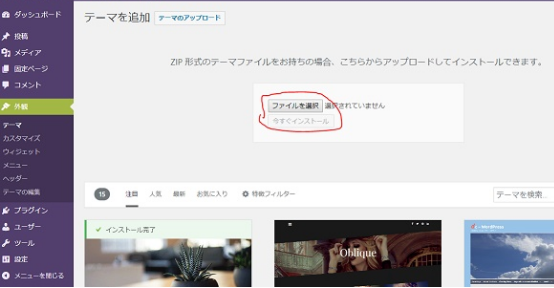
step4
ファイルを選択をクリックしてパソコンのダウンロードフォルダにある「Simplicity2」「Simplicity2 子テーマ」の圧縮フォルダを選択して一つずつ親からアップロードします。
選択して開くをクリックするとアップロードします。
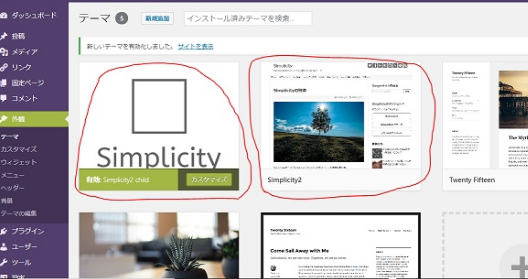
step5
「Simplicity2」「Simplicity2 子テーマ」を確認します。
step6
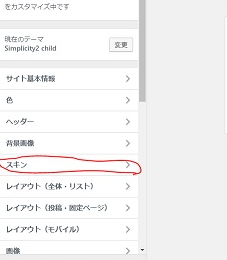
外観のカスタマイズを選択してスキンを選択します。
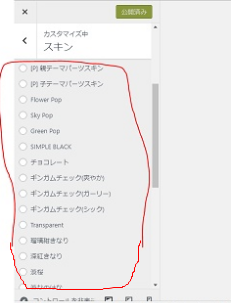
step7
たくさんあるスキンの中から好みのものを選択します。
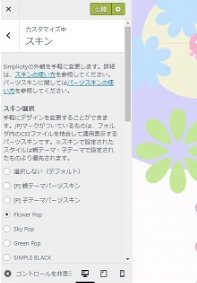
step8
Flower Popを選んでみました。
step9
ウイジェットの設定が簡単すぎるSimplicity2のスキン
ウイジェットの階層は筆者も有料テーマのWordPressでやったことあるのですが、とてもわかりにくいです。
Simplicity2のスキンでは順番にウイジェットの追加をクリックして選択していくだけでできあがります。神レベルの使いやすさです。無料で提供されているSimplicity2の作者さんに感謝いたします。
注目ポイント!
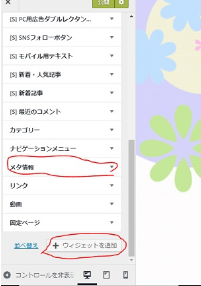
スキンのメタ情報を選択して、+ウイジェットの追加を選択して項目を順番に追加していきます。いらない項目は入れなくても良いです。最後に左上にある公開をクリックします。ダッシュボードに戻るのは×をクリックします。
step10
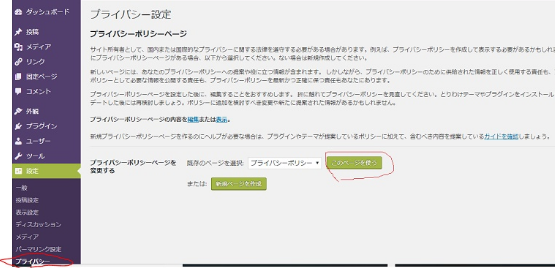
ダッシュボード左の設定のプライバシーを選択してプイバシーポリシーの「このページを使う」をクリックします。
注目ポイント!
「プライバシーポリシー」のページは、Google AdSenseに申し込む時に、必須の条件です。最初から「プライバシーポリシー」のページがあるのはありがたいですね。
ステップ(2)Simplicity2の投稿をしてみます。
step1
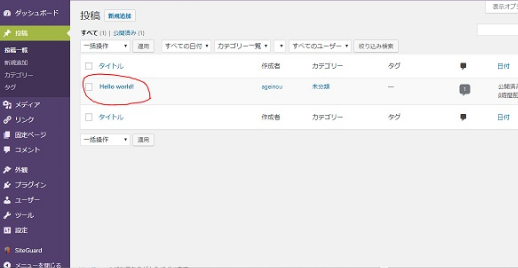
投稿の一覧からすでに投稿されているモデル記事の編集をします。
Hello world!のタイトルにカーソルをあわせると、編集の項目が出てくるので編集をクリックします。
step2
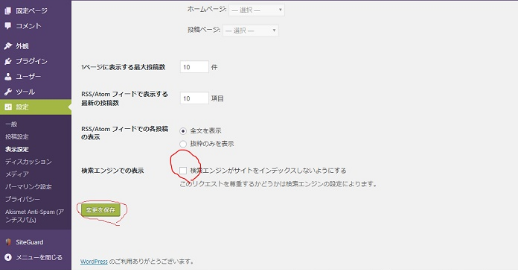
設定の表示設定のページの「 検索エンジンがサイトをインデックスしないようにする」のチェックを外して、変更を保存を押します。step1より先にしてください。
step3
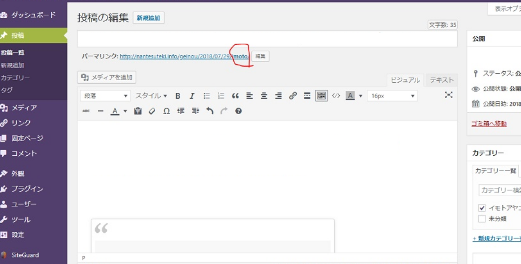
投稿のタイトルを変更し、本文を書きこみます。パーマリンクの末尾を記事タイトルにふさわしい言葉に変更します。imotoに変更しました。
公開をプルダウンして更新をクリックします。プルダウンとは、公開にカーソルをあわせると、下に開く項目です。
step4
実際のブログ、記事を読むをクリックしたところ。画像はインスタの埋め込み画像です。
ビジュアル画面からテキスト画面に切り替えて、コードを貼りつけます。ビジュアル画面に戻すと画像がでます。インスタグラムは使用フリーでインスタグラムにリンクするようにできています。
一般の画像は無断で貼りつけてはいけません。
まとめ
いかがでしたでしょうか?
【初級編】【中級編】【上級編】にわけて、超初心者にもわかるWordPressの使い方や注意点、注目ポイントについてご説明しました。
紹介したロリポップサーバーは、筆者が実際に契約しているサーバーで複数のWordPress開設を実際に実況で解説いたしました。
まだまだ便利なシステムがWordPressにはありまして、筆者もすべては覚えられませんし、日々勉強中です。WordPressは世界中のボランティア有志が、日々新機能を考え出し更新しつづけている生きたCMSでありブログシステムです。
無料のWordPress.comは、練習にもってこいです。【初級編】を見ながらWordPress.comでWordPressの練習をして、【中級編】で実際にドメインをとって、サーバー契約してWordPress簡単インストールで、WordPressを開設すればあなたもウエブマスターの仲間入りです。
WordPressから広がる世界は、ビジネスチャンスはもちろんのこと、あなたの人生を有益に彩る活用ツールです。ぜひWordPressをインストールして使ってみてください。