WordPressを設定したら、次はテーマを選ぶわけですが、WordPress公式テーマに入っているテーマは英語のものばかりです。
日本語対応のものもありますが、英文でデザインされたものに日本語で書きこみしても、かっこ良くはならないです。
有料のものも数多くありますが、使ってみて違う感じがしても、お金を支払っていますから変更するのももったいないです。
絶対無料がいい方に、初心者でもわかりやすい国産の日本語で書かれたもので、マニュアルのある高機能でシンプルな無料WordPressテーマを集めました。
「用途・向き」としているのは色やデザインの雰囲気で決めていますので、文字と画像やメニューを変更すれば別の目的や業種にも使えます。
どういう目的で使われようが開発者設定の規約に反しないかぎり自由です。お好きなWordPressテーマを探してみてください。
WordPressテーマの選び方は?
WordPress公式ページに無料のテーマは何千とありますが、どれも英語表記のものばかりです。
日本語対応のものもたくさんあるようですが、英文でデザインされたテーマに日本語を入れても何かしっくりきません。やはり日本人のために作られた国産のテーマが安心です。
ポートフォリオ的に写真を載せるためだけにWordPressを使うなら英語表記のテーマでも不都合はそうないと思います。
ブログとして公式テーマの英語表記テーマを使いこなすのは大変です。英語と日本語では行間の幅も違うし、英語デザインのものに日本語を入れても変です。
日本語ブログには日本式のテーマが良いです。
カスタマイズできる人とそのまま使いたい人では?
シンプルなWordPressテーマは、カスタマイズしやすいメリットがあります。
多機能でカッコいいWordPressテーマは、初心者がカスタマイズしないでそのまま使うのに適しています。

が、シンプルなテーマを選ぶか、多機能なテーマを選ぶかの判断になります。
企業やお店向けのシンプルなWordPressテーマとは?
企業やお店に必要なことは、商品やサービスのアピールと連絡先や地図、会社概要などのページです。
シンプルなWordPressテーマはそのまま必要最低限のホームページとして使っても良いですし、他社との差別化をはかりオリジナルのカスタマイズがしやすい事が重要になります。
ブログとしてのWordPressテーマとは?
個人や企業がWordPressを使ってブログ運営する場合は、たいてい収益目的だと思います。
Googleアドセンスを導入したり、各種アフリエイトを設定したり、販売やサービスを提供していても「記事」を投稿して、アクセスアップを強化していく必要があります。
アクセスアップにはSEOという「検索エンジン最適化」が必要です。WordPressテーマやプラグインにもSEO設定が必要になります。
SEOには記事の質の高さが最も重要ですが、SEOのための設定というものの効果も「有る」と「無い」とでは大違いです。
WordPressのメリットは、プラグインの選択で必要な機能をWordPressに入れることができることです。しかしプラグインを入れるにも勉強が必要です。
どこまで自分でやりたいか?が、WordPressテーマを選ぶ決め手です。シンプルなテーマで、機能も必要最低限で良い方はそれでそのまま使えば良いと思います。
無料で提供されているWrdPressテーマは有料版の「お試し版」として公開されている場合が多いです。記事の投稿だけ、できれば良い方にはお試し版でも十分です。
デザインテンプレートとして、シンプルな無料のWordPressテーマを導入するのも良いでしょう。
トップにスライドショーをつけたり、SNSに拡散できるボタンをつけたり、広告の簡単な設置を目的にするなら、それらの使いやすい機能が含まれるWordPressテーマを選ぶべきです。

ご紹介するWordPressテーマに特筆して備わっている機能を書きだしていますから、それらを判断材料にしてください。
人気のある無料WordPressテーマ
人気のある無料テーマとは、検索上位にあるWordPressテーマです。その時により順位変動すると思います。
No.表示のものは「制作提供会社」が検索上位のものからピックアップしました。提供会社の中で同じジャンルのテーマははぶいてあります。
1.Lightning (ライトニング)WordPress公式テーマ
「Lightning 」のサイトはこちら
ビジネスにもブログにも無料で使える超高機能WordPressテーマ「Lightning 」です。無料でここまで高機能なのに驚きます。無料WordPressテーマ検索で堂々の一位です。
Lightningは厳しいチェックを通過して、WordPress公式ディレクトリに登録されているテーマです。以下のプラグインとセットでの利用が推奨されます。
この「VK ExUnit」というプラグインが超絶の優れもので 「Lightning」と同時開発されたプラグインです。
このプラグインはテーマを変更しても変える必要のない多機能プラグインです。欲しいものがみな入っているプラグインです。多機能すぎて初心者には少し厳しいかもしれません。
「VK All in One Expansion Unit(通称:ExUnit)」のサイトはこちら
筆者のWordPressサイトにLightningを入れてみます。
ステップ1
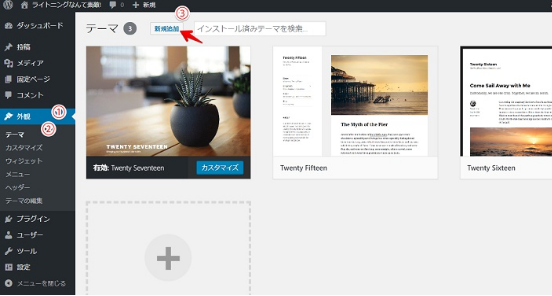
WordPressダッシュボードより、外観①→テーマ②→新規追加③をクリックします。
ステップ2
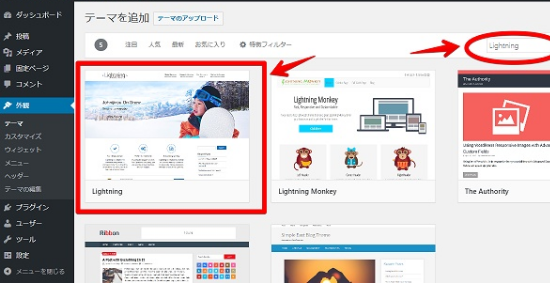
新規追加をクリックすると右上に検索窓がありますから、検索窓にLightningと入れて出てきた「Lightning」の画像のインストールをクリックして有効化します。
ステップ3
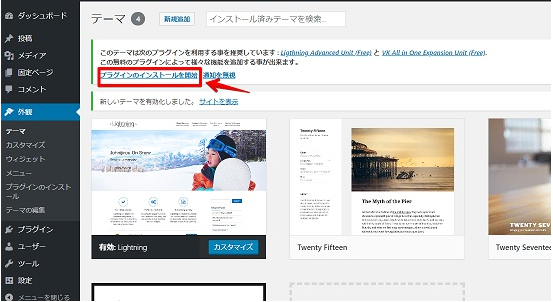
推奨されている「プラグインのインストールを開始」をクリックします。
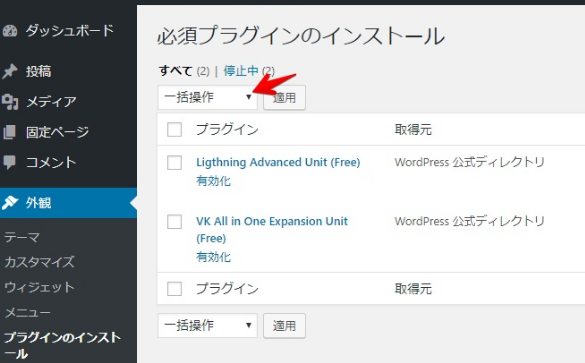
ステップ4
インストールしたら必須プラグインの有効化をします。
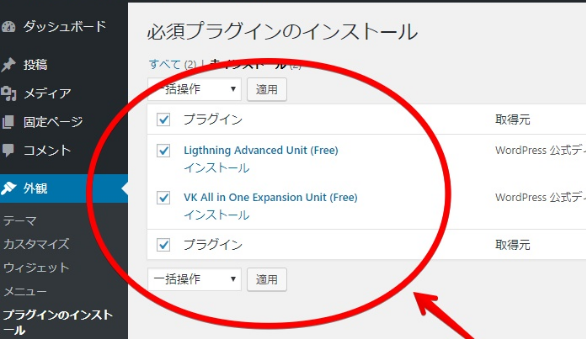
ステップ5
チェックをすべて入れて一括操作をプルダウンして有効化をクリックします。
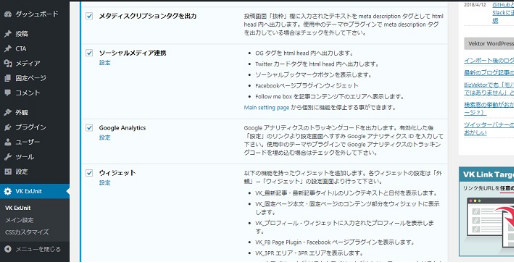
ステップ6
VK All in One Expansion Unit 有効化設定を開くと、最初からチェックが入っています。上からふたつには、チェックは入っていません。
ファビコンは筆者はいらないのではずします。(この機能は間もなく廃止されるとありますし。そもそもアイコン作っていませんし、いりません)
必要なもの
- タイトルタグの書き換え
- メタキーワードを出力
- メタディスクリプションタグを出力
- ソーシャルメディア連携
- Google Analytis
- ウィジェット
- CSSカスタマイズ(今はいりませんが将来的にカスタマイズできるようになったときのために入れておきます)
- 子ページの一覧表示
- 先祖階層から子ページリスト表示
- お問い合わせ情報(いらなかったらあとで消します)
- HTMLサイトマップの表示
- Call To Action (電話番号表示です。筆者は企業やお店ではないのではずします)
- 広告の挿入
- 関連記事を表示
- アイキャッチ画像自動挿入
- TinyMCEスタイルタグ
- 管理バーメニュー
- カスタム投稿タイプマネージャー
- ページトップへ戻るポタン
以上を筆者はチェックをいれて使用してみます。一番下の「有効化」にはチェックをいれません。
変更を保存をクリックします。
今までいくつものプラグインを入れなくては使えなかった機能が、VK All in One Expansion Unit 通称:ExUnit)一つでいいのです。これは画期的なことです。
WordPressテーマはシンプルな方がいいのです。そしてこのVK All in One Expansion Unit 通称:ExUnit)さえあれば高機能なサイトが出来上がります。
とくに、「Google Analytis」の設定機能がついているのがありがたいです。

テーマの編集をいじって失敗するとデザインが崩れてしまったり、文字が消えたりのリスクがあるのです。プログラマーでない素人にはありがたい機能です。
ステップ7
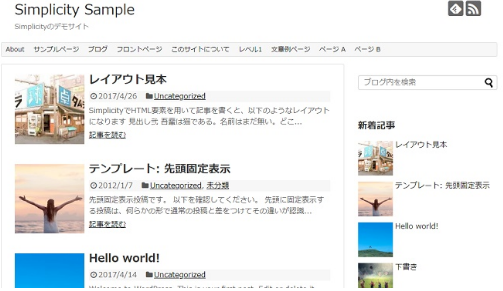
左上のタイトルをプルダウンしてサイトを表示をクリックします。
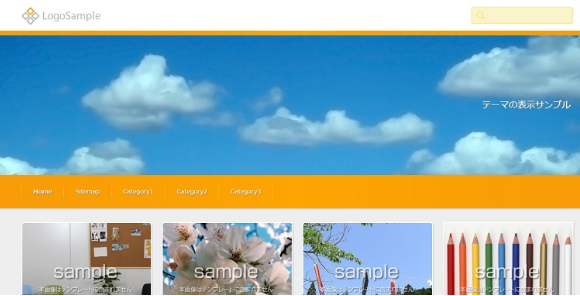
シンプルなLightningのデモサイトと同じサイトができあがります。Lightningの画像と文章を変更してみます。
2.Simplicity2(シンプリシティー2)内部SEO施策済みのシンプルなテーマ
「Simplicity」のサイトはこちら
開発者さんが、丁寧に問い合わせにも応えて、改良されたりの熱心さに感心します。
筆者のWordPressサイトに、Simplicity2を入れてみました。小テーマとふたついれます。以前にもSimplicity2の導入方法をご紹介していますので省きます。
参考リンク:【上級編】3つ目のWordPressを開設して憧れのテーマ「Simplicity2」をアップロードして入れてみる
こんな感じに出来上がります。あとは編集するだけです。
3.Giraffe(キリン)サイト名がアニメーションになります
WordPressテーマSTINGER5・カスタマイズテーマ「Giraffe(キリン)」のサイトはこちら
ステップ1
筆者のWordPressサイトにGiyaffeを入れるとこんな感じになりました。
あとは編集するだけです。
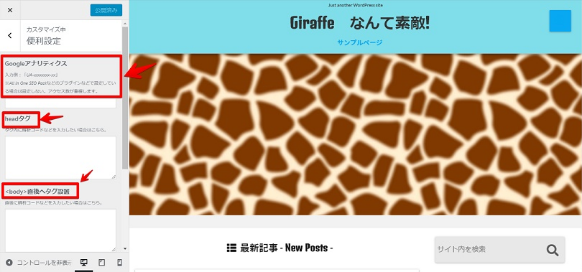
感動した便利設定
こんなに便利な設定のあるWordPressテーマは初めてみました。Googleアナリティクスも、headタグももここに入力するだけでよいです。
普通は、プログラム開いてややこしいプログラムのコードの中から、ビビリながら探さなくてはならないのが、カスタマイズページから入力するだけで良いのです。
「便利設定」があるというところです。これだけで一位に推してもいいくらいです。
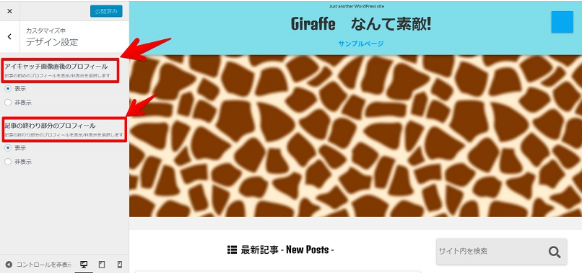
個人をアピールしたい人には嬉しいプロフィール位置が二か所もあります。
ステップ2
カスタマイズからいろんな場所のカラーも自由に選べます。画像も入れかえてみました。像の切り取りもできるようになっていますから、フル画像から細くした画像表示にもできます。
ステップ3
スマホやタブレットで見た感じも表示できます。
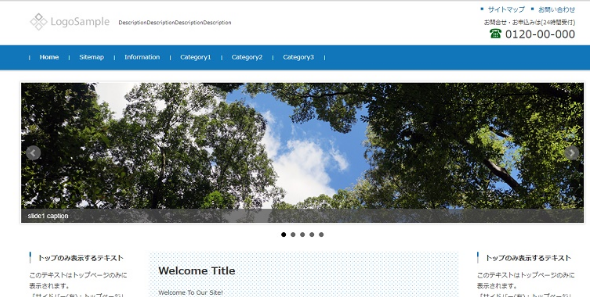
4.無料レスポンシブNo.090 (ブログやオウンドメディア向け)
「無料ホームページテンプレート.com」はサイトこちら
レスポンシブとは?
異なるデバイスで(PCやスマホ、タブレットなど)見たときにも画面サイズを基準に見やすくデザインを整える機能のことです。
No.090は、ブログやオウンドメディアや自社サイトに最適なWordPressテーマです。
無料で使えますが、クレジット表記のリンクが入ります。リンクをはずしたい場合はシリアルキー2,980円で購入するとはずすことができます。
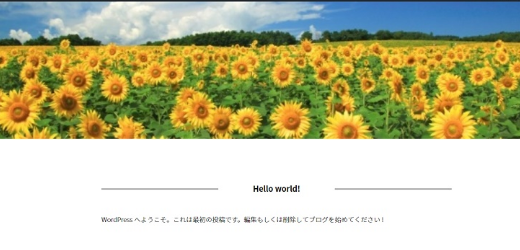
ステップ1
筆者のWordPressサイトに入れて見ました。シンプルで見やすいブログができあがりました。
ステップ2
画像を変更してみました。
5.無料レスポンシブNo.086 (企業や医療系向け)
「無料ホームページテンプレート.com 」のサイトはこちら
No.086は企業や医療系に最適なWordPressテーマです。
無料で使えますが、クレジット表記のリンクが入ります。リンクをはずしたい場合はシリアルキー2,980円で購入するとはずすことができます。
筆者のWordPressサイトにNo.086を入れてみました。
デザインカラーや配置も計算されて作られていますので、素人が勝手に変更できますが、変更しないまま使うほうが美しいです。
6.無料レスポンシブNo.084 (企業、ショップあらゆる業種向け)
「無料ホームページテンプレート.com 」のサイトはこちら
No.084は、会社、企業、ショップ等あらゆる業種に最適なWordPressテーマです。
無料で使えますが、クレジット表記のリンクが入ります。リンクをはずしたい場合はシリアルキーを2,980円で購入するとはずすことができます。
7.無料レスポンシブNo.081 (スポーツ用品店やスクール向け)
「無料ホームページテンプレート.com 」のサイトはこちら
No.081は、スポーツ用品店やスクール系に最適なWordPressテーマです。
無料で使えますが、クレジット表記のリンクが入ります。リンクをはずしたい場合はシリアルキーを 2,980円で購入するとはずすことができます。
筆者のWordPressサイトに、No.0081を入れてみました。
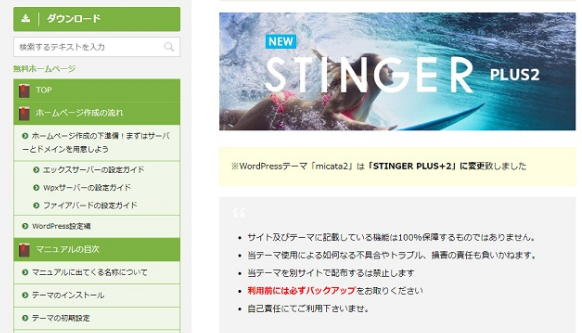
8.STINGER PLUS2(スティンガー)(初心者にも扱いやすいです)
「STINGER PLUS2」 のサイトはこちら
STINGER PLUS2は、旧STINGER PLUSの後継であり「STINGER PRO」のお試し版です。
ステップ1
筆者のWordPressサイトに「STINGER PLUS+2」を入れてみます。
「STINGER PLUS+2」をダウンロードしておきます。「STINGER PLUS+2」用に作成したサブドメインにWordPressをインストールしておきます。
ステップ2
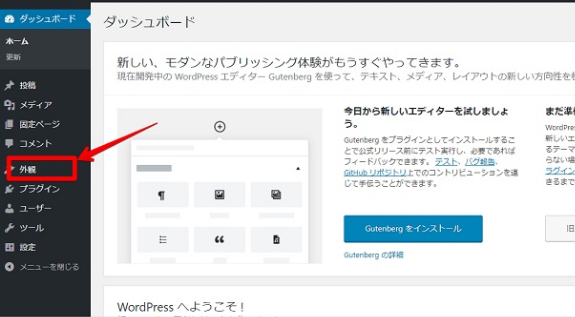
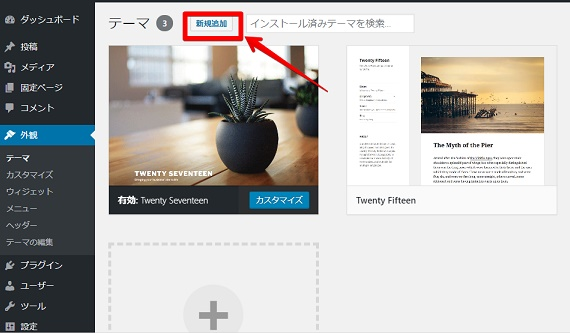
外観からテーマ→新規追加をクリックします。
ステップ3
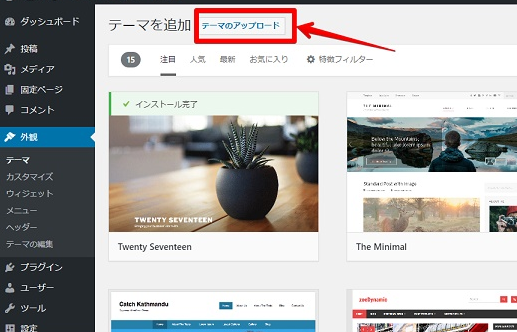
テーマのアップロードをクリックします。
ステップ4
テーマのアップロードをクリックするとファイルの選択が出てきます。
ステップ5
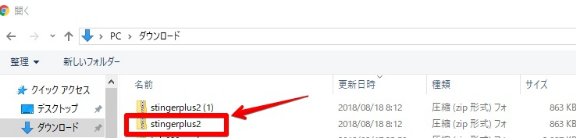
ファイルを選択をクリックするとパソコンのフォルダが開くので「STINGER+2」を選択して開いて今すぐインストールをクリックするとアップロードされます。
ステップ6
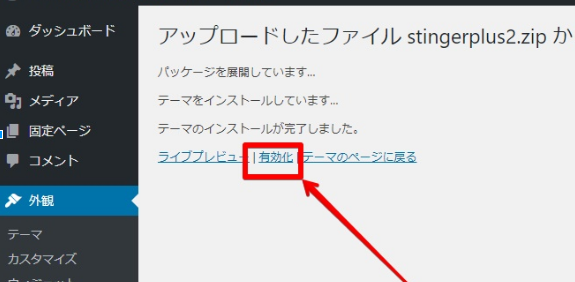
インストールされたら有効化をクリックします。
ステップ7
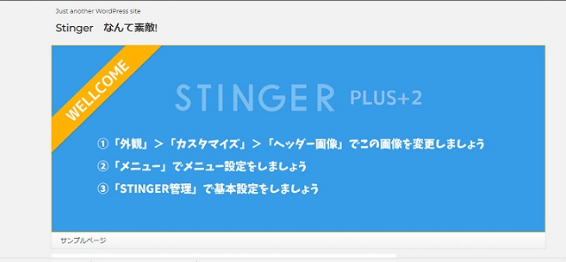
左上のタイトルをプルダウンしてサイトを表示をクリックします。できあがりを見てみます。
ステップ8
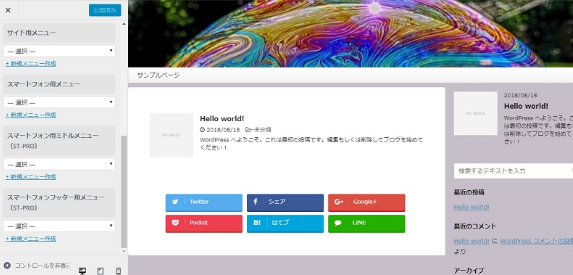
ヘッダー画像を変更してみました。SNSボタンがはじめからついています。
ブロガーにはベスト3に入れても良い使いやすいテーマです。
普通なら各SNSにログインして、投稿のURLとともにSNSに投稿しなくてはいけない面倒な手順が、このSNSボタンで手軽にワンタッチで新規投稿をお知らせできるのです。
公式プラグインのSNSは、欲しいSNSのボタンがなくてよく知らないSNSボタンがついていたりして日本国内向きではないものもあります。これは日本国内向きのSNSボタンです。
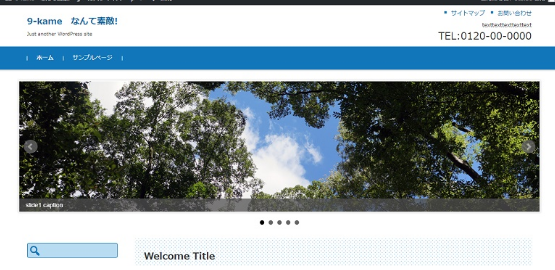
9.カメレオンバージョン(企業向け)
WordPress用「ベーシックデザイン カメレオンバージョン」のサイトはこちら
ステップ1
氏名とメールアドレスを入力するとダウンロードページに移動します。筆者のWordPressサイトに「カメレオンバージョン」を入れてみます。
ステップ2
カスタマイズをクリックすると、無限の色の組み合わせが選択できます。色を変更してみました。
10.B01(美容・ファッション系向け)
WordPress用「ギャラリーデザイン 美容・ファッション系 ピンク(B01)」のサイトはこちら
ステップ1
氏名メールアドレスを入力するとダウンロードページに移動します。筆者のWordPressサイトに「B01」を入れてみます。
ステップ2
カスタマイズから新しい画像をアップしてヘッダーに入れてみました。最初から入っている画像をランダム表示もできます。
11.ブラックF01(飲食系向け)
WordPress用「ギャラリーデザイン 飲食系 ブラック(F01)」のサイトはこちら
氏名メールアドレスを入力するとダウンロードページに移動します。筆者のWordPressサイトに「F01」を入れてみます。
12.オレンジE01(教育・スクール向け)
WordPress用「ギャラリーデザイン 教育・スクール系 オレンジ(E01)」
ステップ1
氏名メールアドレスを入力するとダウンロードページに移動します。筆者のWordPressサイトに入れてみます。
ステップ2
カスタマイズから背景画像にスモールサイズの画像を入れると、コラージュのようになってしまいます。
13.グリーンD01(医療系・ヘルスケア系向け)
WordPress用「ギャラリーデザイン 医療・ヘルスケア系 グリーン(D01)」のサイトはこちら
氏名メールアドレスを入力するとダウンロードページに移動します。
筆者のWordPressサイトに「D01」を入れてみます。カスタマイズからヘッダー画像を入れ替えてみました。
14.無料レスポンシブNo.078(飲食店、フードショップ向け)
「無料ホームページテンプレート.com 」のサイトはこちら
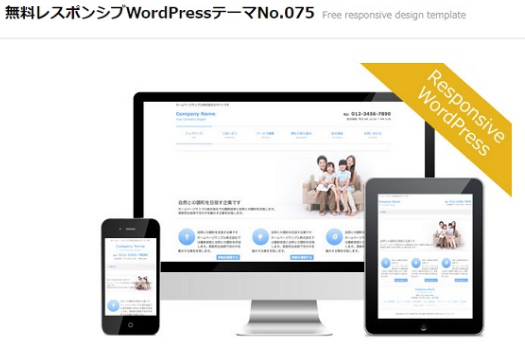
15.無料レスポンシブNo.075(企業、医療系向け)
「無料ホームページテンプレート.com」のサイトはこちら
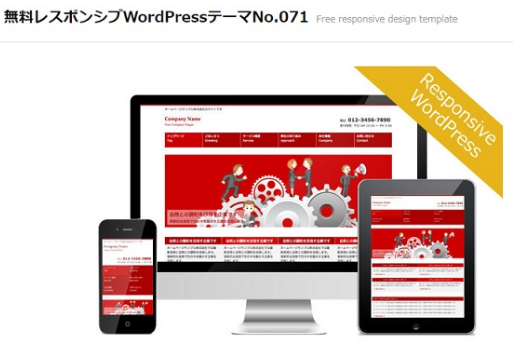
16.無料レスポンシブNo.071(企業向け)
「無料ホームページテンプレート.com」のサイトはこちら
17.無料レスポンシブNo.069(花屋、美容室、ウエディング向け)
「無料ホームページテンプレート.com」のサイトはこちら
18.無料レスポンシブNo.065(IT系、企業、不動産サイト向け)
「無料ホームページテンプレート.com」のサイトはこちら
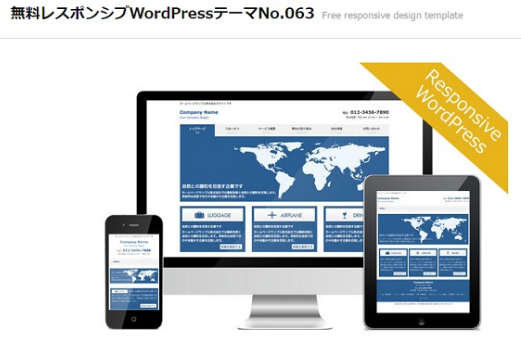
19.無料レスポンシブNo.063(不動産、建築、家具サイト向け)
「無料ホームページテンプレート.com」のサイトはこちら
20.No.7012(クールでかっこいい)
無料WordPressテーマ「No.7012(レスポンシブWEBデザイン)」のサイトはこちら
無料ダウンロードするにはメール登録をして(メルマガ登録含みます)本登録後にパスワードが送られてきますので、ダウンロードサイトよりパスワード入力してダウンロードします。
筆者のWordPressサイトに入れて見ました。
メールアドレスを入力して申し込むと、全部で7種類の無料テーマのパスワードが送られてきました。全部ダウンロードして、今後のために保存しておくといいかもしれません。
7012をインストールしてみます。デモサイトそのままにインストールされました。あとは編集するだけです。
21.無料レスポンシブNo.060(不動産、建築、インテリアサイト向け)
「無料ホームページテンプレート.com」のサイトはこちら
22.Xeory Base(セオリー ベース)(ブログタイプ)
「Xeory Base」のサイトはこちら
筆者はバズ部に無料会員登録をしてみました。会員登録しないとダウンロードできないようです。
筆者のWordPressサイトにXeory Baseを入れてみます。シンプルなブログが完成しました。
23.Xeory Extension(セオリー イクステンション)(マーケティングコンテンツ向け)
「Xeory Extension」のサイトはこちら
こちらもバズ部に無料会員登録したのちにダウンロードして、筆者のWordPressサイトに入れて見ました。カスタマイズされたい方に最適です。
24.Luxeritas(ルクセリタス)多機能なのに速い
「Luxeritas Theme」のサイトはこちら
筆者のWordPressサイトに入れて見ました。シンプルな見やすいブログです。開発者さんがWordPress公式テーマのテストに合格したと書かれていました。
可愛い雰囲気のテーマと侮ってはいけません。高機能で速いテーマです。可愛い画像は開発者さんの趣味で画像を入れ替えればシックにもできます。
25.Principle(プリンシプル)(初心者にもおすすめ)
無料WordPressテーマ「Principle」のサイトはこちら
右下のほうからダウンロードできます。筆者のWordPressサイトにPrincipleを入れてみました。様々な工夫のあるテーマです。
26.WPMEMO basic2(WPメモ)画面いっぱいのヘッダーとフッター
無料WordPressテーマ「WPMEMO basic2」のサイトはこちら
筆者のWrdPressサイトにWPMEMO basic2を入れてみます。
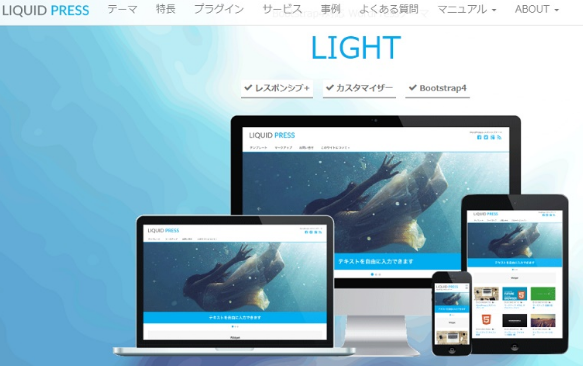
27.Light(ライト)(オウンドメディア、ブログ向け)
Bootstrap4対応・WordPressテーマ無料「LIQUID PRESS」のサイトはこちら
メールアドレスを登録するとダウンロードアドレスが送られてきます。筆者のWordPressサイトにLightを入れてみます。
28.マテリアル2(見やすさにこだわつたブログ向け)
ブログ用WordPressテーマ「マテリアル2」のサイトはこちら
左のハンバーガーメニューをクリックするとサイドバーが出てきます。筆者のWordPressサイトにマテリアル2を入れてみます。
29.レスポンシブウェブデザイン(全部で6タイプ)
「レスポンシブウェブデザイン」のサイトはこちら
全部で6種類の無料テーマがあります。1カラム、2カラム、3カラムが2タイプずつあります。
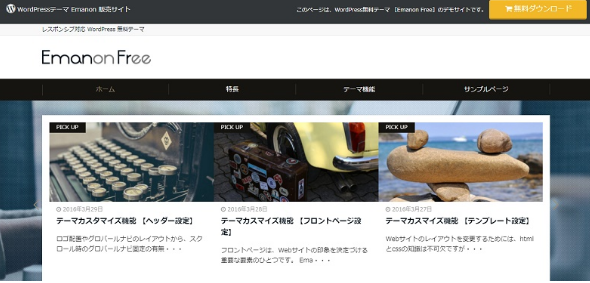
30.Emanon Free(エマノン フリー)エマノンプロのお試し版です。
「Emanon Free」のサイトはこちら
メールアドレスを登録してしばらくするとメールでダウンロードが送られてきました。メールのURLをクリックするといきなりダウンロードが始まります。
親テーマと小テーマの両方をダウンロードします。筆者のWordPressサイトに入れてみます。
まとめ
検索上位のものから30テーマをご紹介しました。
検索上位でも、配布を終了していたテーマもありました。あまりに古いテーマは、デザインも古いので省きました。
ここにご紹介したテーマもある日突然無料配布を終了するかもしれません。改良を重ねて別のテーマとして公開されたり、2として公開されているものもあります。
改良を重ねているテーマは、開発者さんとテーマ使用者のフォーラムのような質問応答の場を作られてコミュニティとしても機能している場もあります。カスタマイズやさらなる使い方を学びたい方にはフォーラムは、とても良い環境です。
上位3位は文句なしの上位3位ですが、その他の27サイトもどれも優れた機能のWordPressテーマで順位は決められません。順不同です。
筆者が自分のサイトでも使ってみたいと思ったのは、
- 1.Lightning (ライトニング)
- 2.Simplicity2(シンプリシティー2)
- 3.Giraffe(キリン)
の3つです。キリンと日本語にしているのは開発者さんです。読み方はジラフですね。
これら上位3位は本当に凄いです。筆者も実際に自分のブログに使ってみます。他のテーマも良いのですが、30サイトもいらないので、ご紹介が済んだら削除いたします。
新しいWordPressか、サブドメインを作れる環境でしたら、ぜひお試しでWordPressに無料テーマを入れてみてください。テーマの良し悪しは、使ってみないとわからない部分もあります。
とくにメニューやカテゴリーなどは記事が増えてからでないと、良いのか悪いのかも解りづらいです。好き好きもありますしお試ししてから決められることをおすすめします。